Dynamic Web Pages - Like Batteries - Included
“Images are like onions.” —Shrek
To make visual content useful across the fragmented world of digital media requires more than just rendering a JPG file. That’s why Campaign-Genius generates a smart landing page for every image request on-demand. In addition to displaying the unique image requested - merging personalization variables, calculating time, geo, background and other changes — the page content provides the additional tags used to “consume” images. The HTML and tag contents are required — not only for social media networks, but mobile apps as well.
Sounds complicated, but we’ve kept it super-simple. Every C-G template is assigned a short ID — currently that’s 2 four-letter words, like Hype-Sane. The ‘use’ page for that template:
https://app.campaign-genius.com/use/Hype-Sane

The dynamic landing page for an image is almost identical, but it will automatically incorporate image parameters into the content:
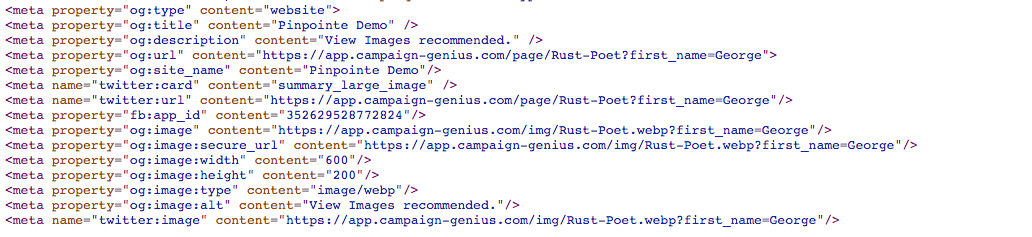
OpenGraph & other metadata tags
The page looks plain on the surface - just the image. Within the page HTML, though, are the other tags & URLs needed by platforms like Facebook, LinkedIn, Apple Messages and others.
If you paste that page URL into a social-media post, or send it in an Apple Message, that platform will ‘scrape’ those tags to construct a rich display.
What’s required to enable all this fancy extra stuff?
Nothing but /page/ - it’s built in.
Javascript for dynamic rendering on customer web sites is also available - customers can discuss with Campaign-Genius support.
cover image: Pixabay Image: https://pixabay.com/photos/battery-energy-current-electrically-1071317/